UPDATED HOME ASSISTANT 2022.5: This tutorial has been updated to work with Home Assistant 2022.5 version.
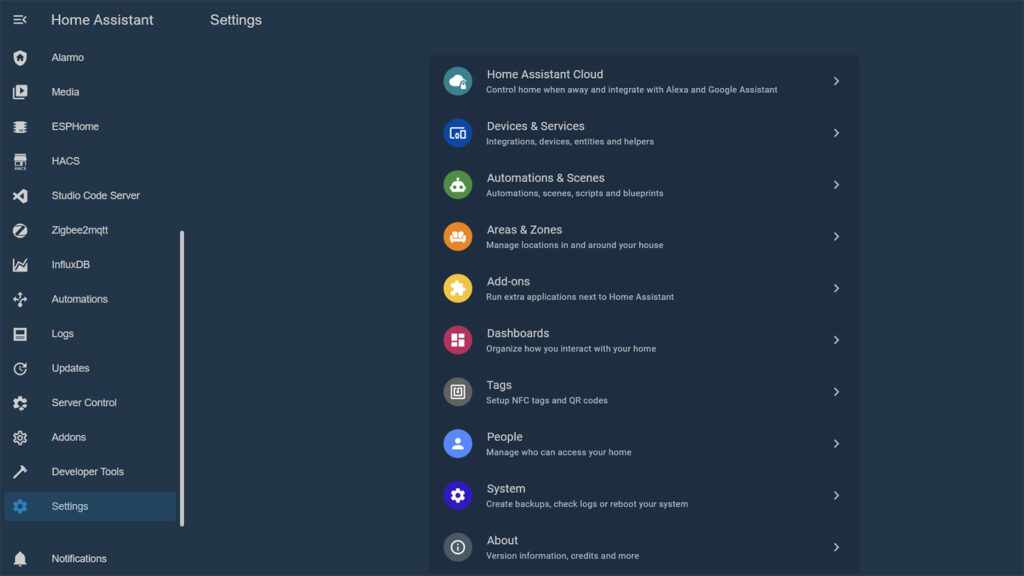
New configuration menu (Settings) 2022.5

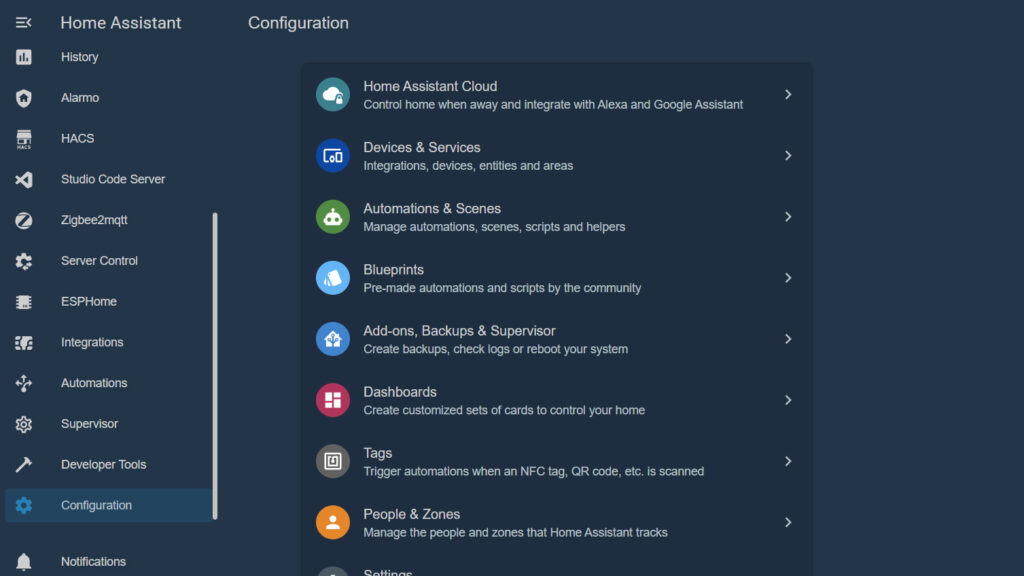
Old configuration menu 2021.12

When Home Assistant introduced the new configuration panel in version 2021.12 it rearranged and jumbled most of the items on the menu. The Supervisor was added in a new submenu called Addons, Backup & Supervisor. The Server Control menu was added to Settings at the bottom of the Configuration page. This UI change was not necessarily a bad change, it was just new and people needed to get used to it. If you want things back the way they were, and one-click accessible, you can use the Custom Panel integration to add sidebar shortcuts.
The panel_custom integration allows you to write your own panels in JavaScript and add them to Home Assistant’s sidebar.
Custom Panel Integration: Configuration variables
- name string REQUIRED
Name of the web integration that renders your panel. - sidebar_title string (optional)
Friendly title for the panel in the sidebar. Omitting it means no sidebar entry (but still accessible through the URL). - sidebar_icon icon (optional, default: mdi:bookmark)
Icon for entry. - url_path string (optional)
The URL your panel will be available on in the frontend. If omitted will default to the panel name. - js_url string (optional)
The URL that contains the JavaScript of your panel. If used together with module_url, will only be served to users that use the ES5 build of the frontend. - module_url string (optional)
The URL that contains the JavaScript module of your panel. Loaded as a JavaScript module instead of a script. If used together with module_url, will only be served to users that use the “latest” build of the frontend. - config list (optional)
Configuration to be passed into your web component when being instantiated. - require_admin boolean (optional, default: false)
If admin access is required to see this panel. - embed_iframe boolean (optional, default: false)
Set to true to embed panel in iframe. This is necessary if the panel is using the React framework or if it contains conflicting web components. - trust_external_script boolean (optional, default: false)
By default the user has to confirm before loading a script from an external source. Setting this to true will omit this confirmation.
Usage examples
YAML Settings Shortcut (previously Server Controls)
#Add this to your configuration.yaml
panel_custom:
- name: server_control
sidebar_title: Server Control
sidebar_icon: mdi:cog-transfer
js_url: /api/hassio/app/entrypoint.js
url_path: "developer-tools/yaml"
embed_iframe: true
require_admin: true
config:
ingress: core_configuratorAdd-ons Shortcut (previously Supervisor)
#Add this to your configuration.yaml
panel_custom:
- name: addons
sidebar_title: Addons
sidebar_icon: mdi:cog-transfer
js_url: /api/hassio/app/entrypoint.js
url_path: "hassio/dashboard"
embed_iframe: true
require_admin: true
config:
ingress: core_configuratorIntegrations Shortcut
#Add this to your configuration.yaml
panel_custom:
- name: integrations
sidebar_title: Integrations
sidebar_icon: mdi:cog-outline
js_url: /api/hassio/app/entrypoint.js
url_path: "config/integrations"
embed_iframe: true
require_admin: true
config:
ingress: core_configuratorAutomations Shortcut
#Add this to your configuration.yaml
panel_custom:
- name: automations
sidebar_title: Automations
sidebar_icon: mdi:arrow-decision
js_url: /api/hassio/app/entrypoint.js
url_path: "config/automation/dashboard"
embed_iframe: true
require_admin: true
config:
ingress: core_configuratorLogs Shortcut
#Add this to your configuration.yaml
panel_custom:
- name: logs
sidebar_title: Logs
sidebar_icon: mdi:post
js_url: /api/hassio/app/entrypoint.js
url_path: "config/logs"
embed_iframe: true
require_admin: true
config:
ingress: core_configuratorUpdates Shortcut
#Add this to your configuration.yaml
panel_custom:
- name: updates
sidebar_title: Updates
sidebar_icon: mdi:update
js_url: /api/hassio/app/entrypoint.js
url_path: "config/updates"
embed_iframe: true
require_admin: true
config:
ingress: core_configuratorYou can add a sidebar shortcut to any end-point location within your Home Assistant instance. You just need to set the correct url_path. The easiest way to find the correct path is to navigate to the menu you want to shortcut and copy the url after the / of your domain name. Example: mydomain.duckdns.org/config/areas/living_room
Creating custom panels with JavaScript
The panel_custom integration allows you to create custom pages with real-time access to Home Assistant objects. They can show information and allow control. You can build your own custom panel with JavaScript. Detailed guide HERE.
Sources:










Comments are closed.