Recently we featured a list of Top 10 Home Assistant Lovelace Themes to personalize your user experience. This is an extension of that list, featuring another 10 great Lovelace themes. If you would like to read a simple tutorial in designing your own Home Assistant dashboard using Mushroom Cards click here: Part 1, Part 2.
- Top 10 Home Assistant Lovelace Themes
- Best Home Assistant Dashboard Themes in 2023
- Home Assistant Light Cards Collection
- Top 8 Home Assistant Thermostat Cards
- Top 10 Home Assistant Weather Cards
If you haven’t already, enable Home Assistant themes by adding the following line to your configuration.yaml
#Add to configuration.yaml and reboot HA
frontend:
themes: !include_dir_merge_named themesNote: Please keep in mind some of these themes utilize card-mod as a resource to fully style the theme. You need to install it in order to experience everything the theme has to offer.
Bonus: At the end, we are going to show you how you could dynamically change themes right from your dashboard!
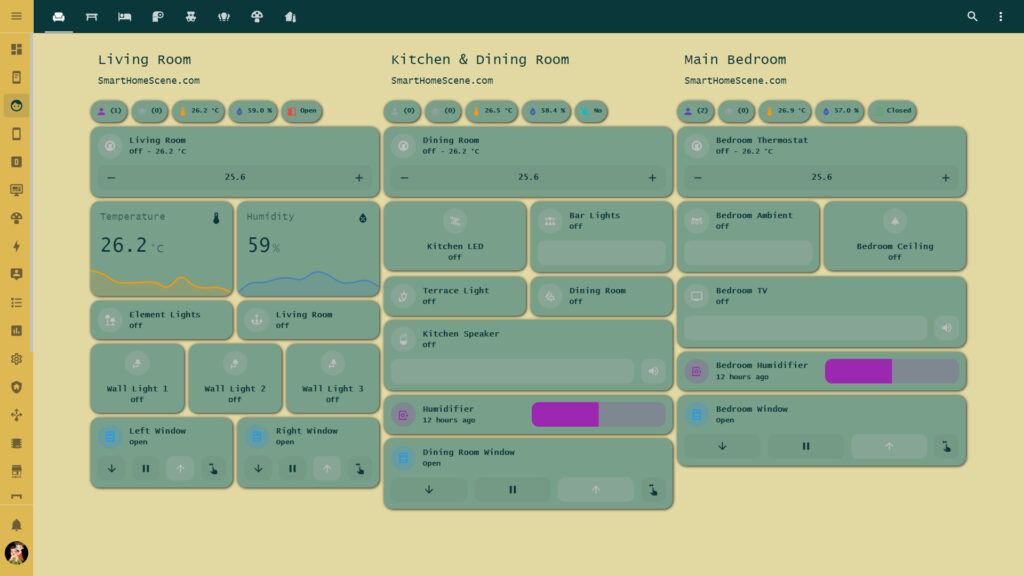
10. Vintage Theme

A vintage, typewriter & parchment looking theme.
- Modes: Light
- Color: 1 available
- Made By: Banditen01
- Download: https://github.com/Banditen01/vintage_theme
9. UX Goodie Theme

Inspired by iOS Dark Mode by basnijholt
- Modes: Dark
- Color: 1 available
- Made By: fi-sch
- Download: https://github.com/fi-sch/ux_goodie_theme
You can add a custom background by uploading any image (background.jpg) into your /config/www/ directory. Alternatively, if you don’t want to use any background just comment the 5th line of ux_goodie.yaml
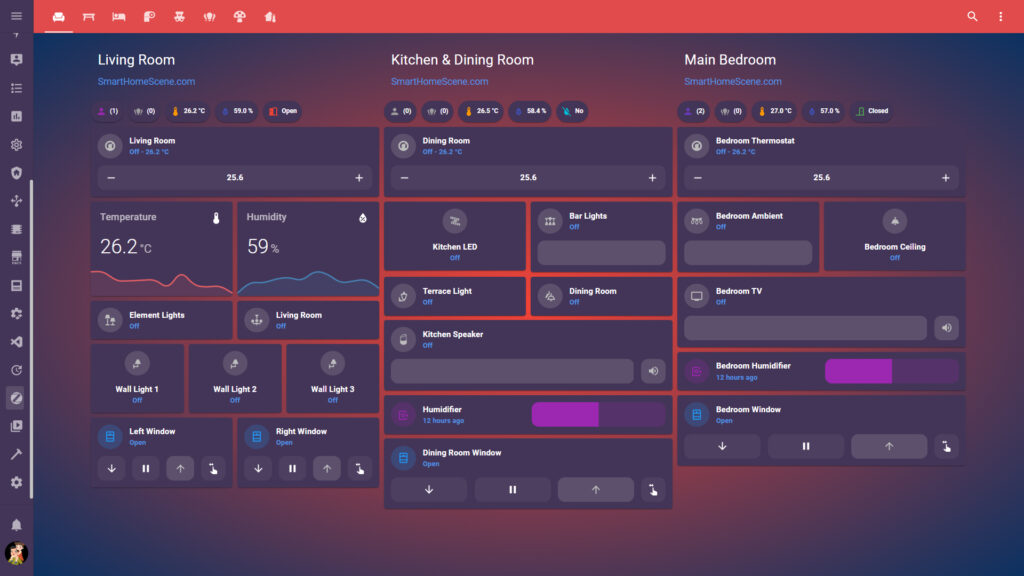
lovelace-background: 'center / cover no-repeat url("/local/background.jpg") fixed'8. Sundown Theme

A nice, sunset theme with a smooth background.
- Modes: Dark
- Color: 1 available
- Made By: am8l
- Download: https://github.com/am80l/sundown
To apply the stock background, add the following line to your lovelace-ui.yaml file:
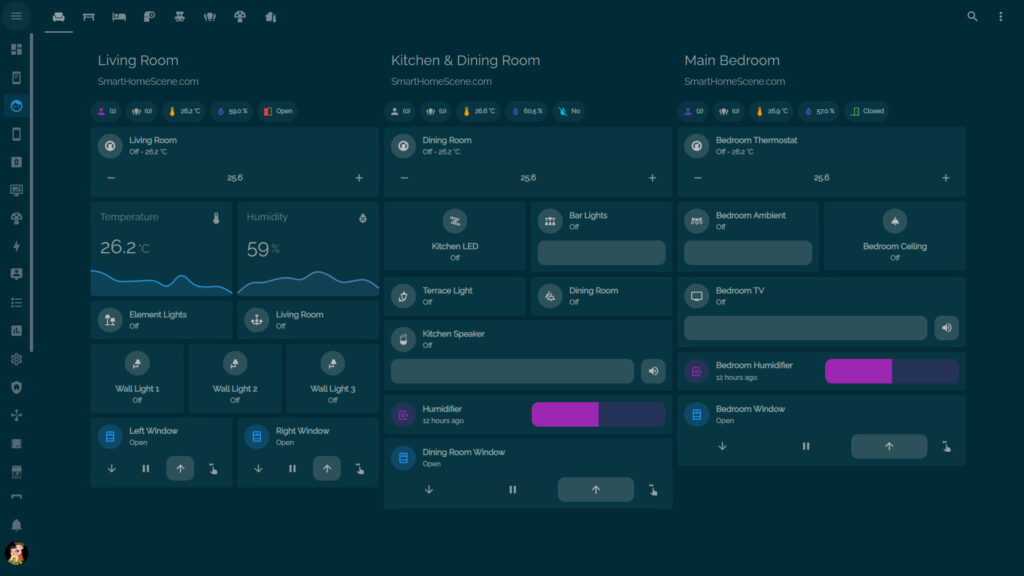
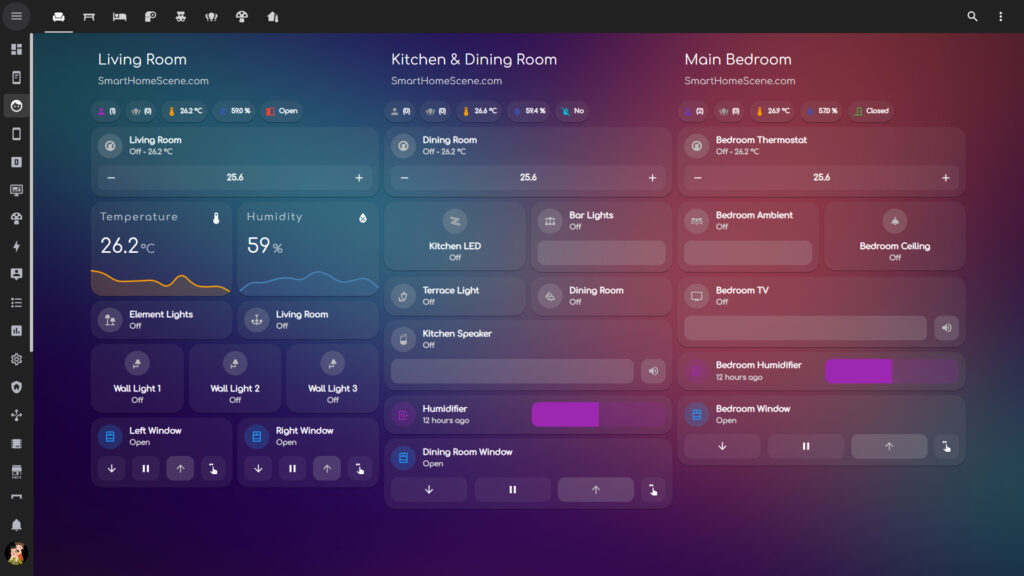
background: var(--background-image)7. Noctis Solarized Theme

A well known theme Noctis, has been solarized for a new look. Based on Solarized Dark by Ethan Schoonover
- Modes: Light/Dark
- Color: 40 available
- Made By: williamahartman
- Download: https://github.com/williamahartman/noctis-solarized
If you want to use the custom fonts with the theme:
- Make sure “Advanced Mode” is enabled in your user settings
- Go to “Settings” -> “Lovelace Dashboards” -> “Resources”
- Add a new resource with type “Stylesheet” and this URL:
https://fonts.googleapis.com/css?family=Raleway
If you want the blur effect on your popup cards you need to have card-mod installed and uncomment the following lines in noctis-solarized.yaml
card-mod-theme: noctis-solarized
card-mod-more-info-yaml: |
$: |
.mdc-dialog .mdc-dialog__scrim {
backdrop-filter: blur(15px);
-webkit-backdrop-filter: blur(15px);
background: rgba(0,0,0,.6);
}
.mdc-dialog .mdc-dialog__container .mdc-dialog__surface {
box-shadow: none !important;
border-radius: var(--ha-card-border-radius);
}
.: |
:host {
--ha-card-box-shadow: none;
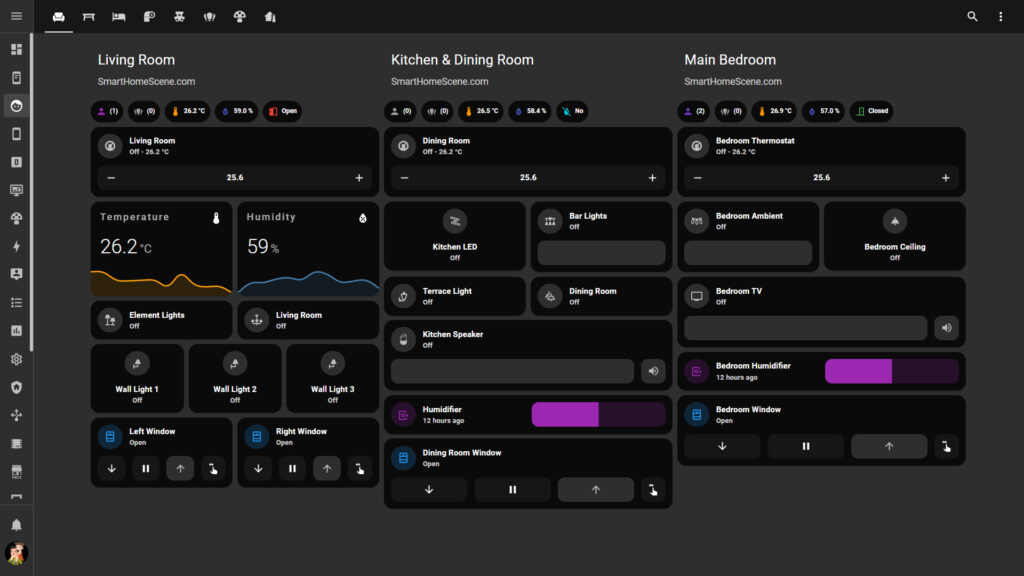
}6. Reeder Dark Theme

A Reeder App inspired theme for Home Assistant. Black/gray matte look all across.
- Modes: Dark
- Color: 1 available
- Made By: hekm77
- Download: https://github.com/hekm77/reeder_dark_theme
5. Whatsapp Theme

WhatsApp inspired theme for Home Assistant
- Modes: Light/Dark
- Color: 1 available
- Made By: robinwittebol
- Download: https://github.com/robinwittebol/whatsapp-theme
4. MacOS Theme

Beautiful MacOS inspired theme, available in light and dark mode.
- Modes: Light/Dark
- Color: 1 available
- Made By: JuanMTech
- Download: https://github.com/JuanMTech/macOS-Theme
3. Kibibit Theme

A milky glass theme for Home Assistant.
- Modes: Dark
- Color: 1 available
- Made By: Kibibit
- Download: https://github.com/Kibibit/hass-kibibit-theme
This theme requires you to add the Comfortaa font as a resource to your lovelace configuration:
resources:
- url: https://fonts.googleapis.com/css?family=Comfortaa&display=swap
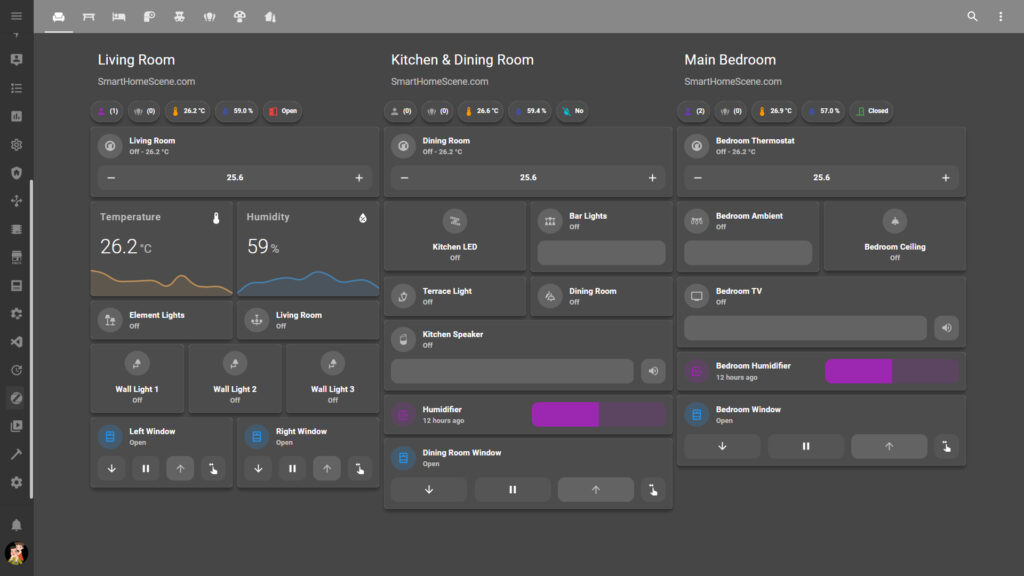
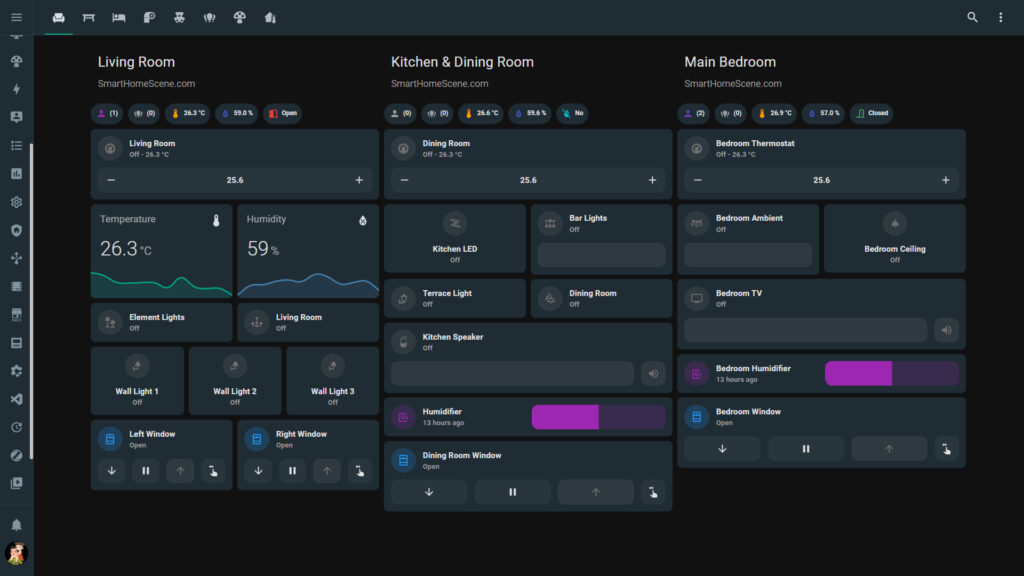
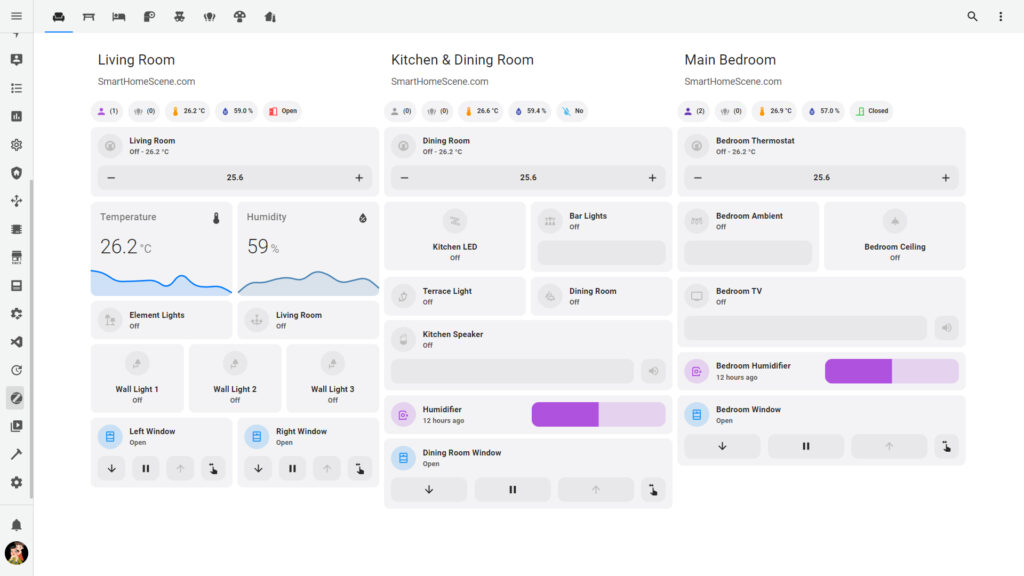
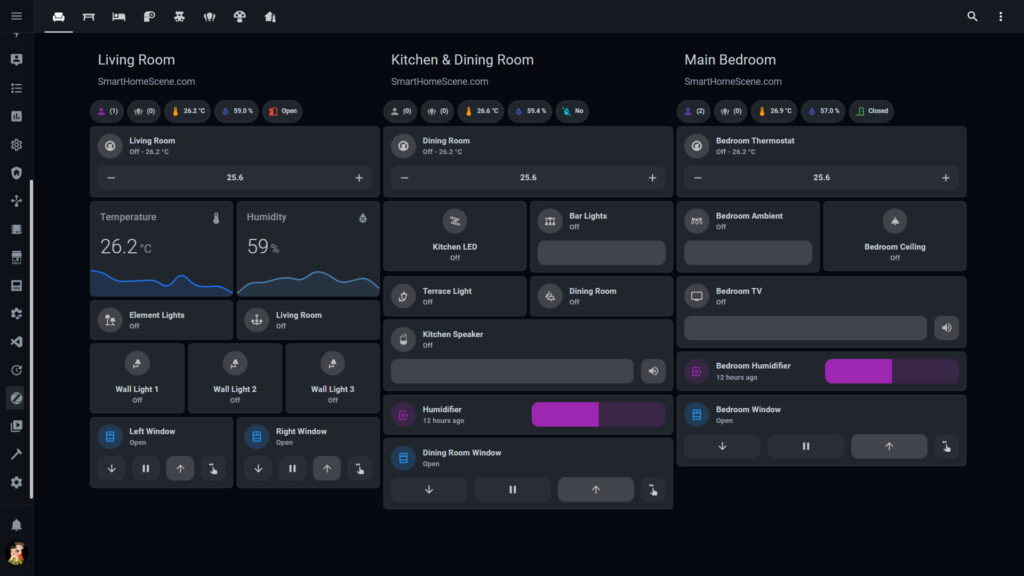
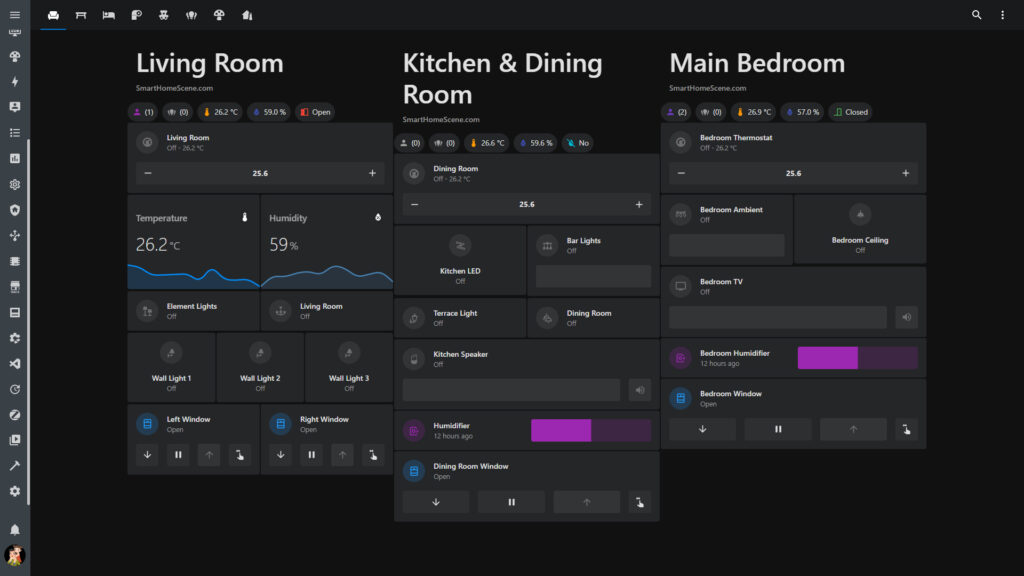
type: css2. Github Light & Dark Theme

A familiar look and feel, Github based themes available in light and dark variants.
- Modes: Light/Dark
- Color: 1 available
- Made By: einschmidt
- Download: https://github.com/einschmidt/github_dark_theme
1. Metrology

Metrology is a practical series of app customizations and redesigns aimed at bringing a bold, clear, and consistent user experience to various Windows and Android apps. Its design language is based on Metro and Fluent design systems pioneered by Microsoft Design since the 2010s.
- Modes: Light/Dark
- Styles: Fluent/Metro
- Color: 6 available
- Made By: Madelena
- Download: https://github.com/Madelena/Metrology-for-Hass
This theme is capable of so much more than what is available as a first look. Visit the official repo for some more screenshots, and feature explanation.
Dynamically Change Themes
To dynamically change themes from your Lovelace dashboard, we need to create an input_select and an automation and link them together. The built-in service call frontend.set_theme is reported as not working for many users. The theme is cached with user login, so calling the service requires a re-login in many cases to apply the theme even after selecting backend-selected in the profile page.
To get around this bug, we will use browser_mod, because it has its own service call which changes the theme dynamically without issues. Install browser_mod from HACS and add it as a resource, see HERE.
Than we can create our input_select and automation:
#Input_select theme changer
input_select:
themes:
name: Themes
icon: mdi:format-paint
options:
- "whatsapp-theme"
- "vintage"
- "sundown"
- "Reeder Dark"
- "noctis-solarized"
- "macOS Theme"
- "kibibit"Make sure you add the correct theme names, which you can copy from the theme selector on the profile page.
#Theme Switcher Automation
alias: Theme Switcher
initial_state: true
trigger:
- platform: state
entity_id: input_select.themes
action:
- service: browser_mod.set_theme
data:
theme: |
{{ states('input_select.themes') }}Now you can add the input_select entity anywhere on your dashboard and switch themes with 2 clicks.










You should provide links to the themes…
Thank you for the suggestion, I will add direct links!
Cheers!